داستان مقاله: در حال طراحی یک منوی ناوبری در پروژه جدیدم فودی بودم که متوجه شدم هر طوری این منو رو طراحی میکنم به دلم نمیشینه. کنجکاو شدم اپلیکیشن های مشابه رو بررسی کنم تا بفهمم چرا طراحی اونا اونقدر به دل میشینه ولی چیزی که من طراحی کردم حال آدمو بهم میزنه 😐 این شد که اپلیکیشن های سفارش غذای ریحون و نارنج رو بررسی کردم و یهو یه لامپ بالاسر من روشن شد! « فهمیدم فهیمدم تضاد! تضاد رنگی! مشکل طرح من تضاد رنگی پایینه!»
خلاصه مقاله: کنتراست یا تضاد رنگی یکی از فاکتورهای مهم در طراحی محسوب میشه که اکثر ماها فقط اونو تو مقالات طراحی میخونیم و از کنارش رد میشیم ولی در عمل ازش استفاده نمیکنیم. در این مقاله قصد دارم با ذکر چند مثال عملی به شما اثبات کنم چه فاکتور مهمی رو نادیده گرفتین. با مطالعه این مقاله و انجام چند تمرین ساده به راحتی میتونین سطح نمونه کارهاتون رو ارتقا بدین.
توضیح مقاله: چند نمونه رابط کاربری اپلیکیشن های سفارش غذا رو در زیر قرار دادم. خوب به این اسکرین شات ها دقت کنید.
اپلیکیشن سفارش غذای ریحون: با دقت به این رابط کاربری نگاه کنید.

رابطش خیلی به دل میشینه نه؟ زیبا چشم نواز واقعا عالیه دست مریزاد میگم به تیم طراحیش. در عالی شدن این رابط کاربری چندین فاکتور دخالت دارن که یکی از فاکتور ها انتخاب رنگ هایی با کنتراست رنگی بالاست. به تصویر زیر و فلش های رنگی قرمز دقت کنید. بین رنگ دکمه شروع سفارش و رنگ پس زمینه چقدر اختلاف رنگی وجود داره!! دکمه خیلی شفافه انگار با کاتر لبه هاشو بریدن. به اختلاف رنگی اون عکس و تصویر زمینه دقت کنید. همینطوری به اختلاف رنگی بالای آیکن منو با رنگ پس زمینه. حتی رنگ title صفحه هم با رنگ پس زمینه اختلاف بالایی داره . طراح نیومده اونو خاکستری بزنه اومده از رنگ مشکی استفاده کرده.

مثال دوم
اپلیکیشن سفارش غذای اسنپ فود: به تصویر زیر با دقت نگاه کنید.

رابط کاربریش ساده و مینیمال و زیبا هر عنصر در جایی قرار داره که باید باشه! اما نکته ای که میخوام بهش اشاره کنم موقعیت عناصر نیست. رنگ عناصر صفحه ست. به تصویر زیر و فلش های قرمز توجه کنید. اختلاف یا تضاد رنگ دکمه و پس زمینه چقدر زیاده! اختلاف رنگی لوگو و متن snappFood رو ببینید.

مثال بعدی
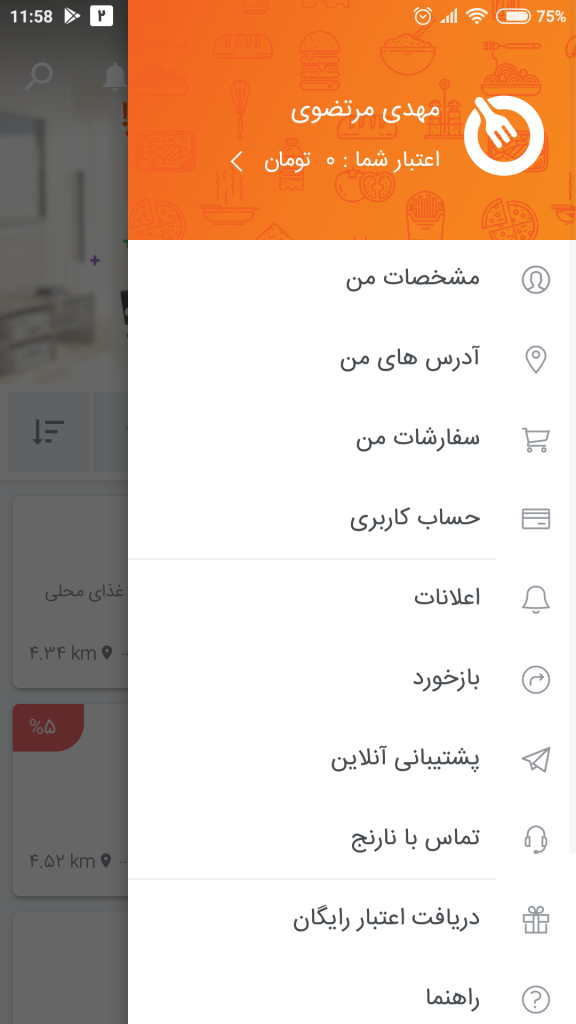
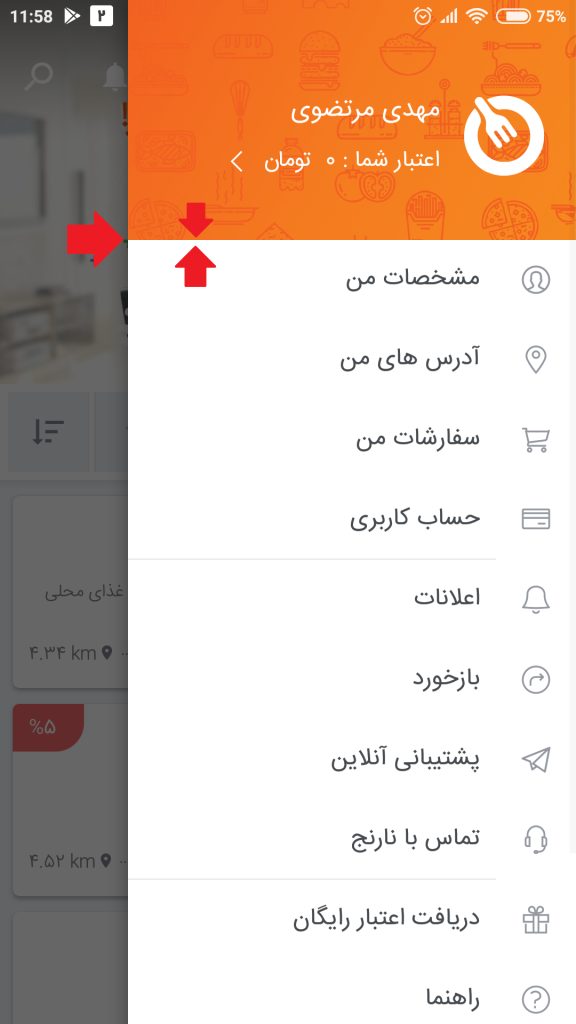
اپلیکیشن سفارش غذای نارنج : به تصویر زیر مخصوصا هدر منو دقت کنید.

یه دراور منوی زیبا و جذاب. به تیم طراحی و دولوپش تبریک میگم 👌 خب به فلش های قرمز دقت کنید. تضاد بین رنگ نارنجی هدر و رنگ سفید زمینه منو چقدر بالاست!

منم اومدم یه آزمایشی روی رابط کاربری خودم انجام دادم . رابط کاربری ابتدا به این شکل طراحی شده بودم.

احساس کردم اصلا جذاب نیست. بعد از پی بردن به اهمیت ایجاد کنتراست رنگی بالا، رابط کاربری رو به شکل زیر تغییر دادم. ببینید چقدر رابط تغییر کرد. قشنگ مرز بین دو عنصر رو میشه حس کرد.

تمرین: رابط کاربری هایی که تا الان طراحی کردین رو مجدد بررسی کنید. کنتراست رنگی رو چک کنید. اگر فکر میکنین درست نیستن رنگ عناصر رو تغییر بدین. حتما نتیجه کارو به منم اطلاع بدین. 😊 موفق باشین.

